Web app development is creating ripples in the current marketplace. Though web and mobile apps have been around for quite a long time, they are becoming indispensable with each passing day – with both businesses and customers realizing how crucial they are for them. This, in turn, has intensified the demand for developers and their capabilities.
However, one dilemma that developers face is the platform they should choose for app creation. Because there is a multitude of platforms available for web-based application development, the choice is not always easy. Fortunately, one platform you can choose to make sure you’re going in the right direction is AngularJS.
First introduced in 2009, the framework has gained huge traction over the years for eliminating unnecessary code and ensuring lighter as well as faster apps. In a collection of structures that are often too complex and challenging for developers to build in, Angular has served as a complete package to build phenomenal apps. Some developers have gone to the extent of saying: “It’s hard to imagine the development of a modern single page application without AngularJS.”
Well, the post isn’t intended to bash any of the other popular frameworks that you might be using, instead, we’d like to focus on why we believe AngularJS is gaining so much momentum and is something anyone who works on web applications should be aware of or at least learn why it’s the right tool to put in your box.
Let’s have a look at some of the major reasons:
Lesser Codes
A common misapprehension which surrounds developers is that they love writing code and can spend their life doing it. While it is true that programmers do earn an honest living by writing code, not everyone is fond of it. Well, Angular’s rich feature set allows you to get the edge off by reducing the need to write code and making development easier. Also, since it uses MVC architecture (discussed below), there is no need to write countless lines of code to implement the data models.
Moreover, because directives aren’t a part of the app code, Angular makes it possible for other parallel working teams to manage the system.
Simplified MVC Architecture
As mentioned above, AngularJS uses MVC architecture to develop robust and interactive web apps. With MVC, all you have to do is split your application and rest everything is done by AngularJS itself.
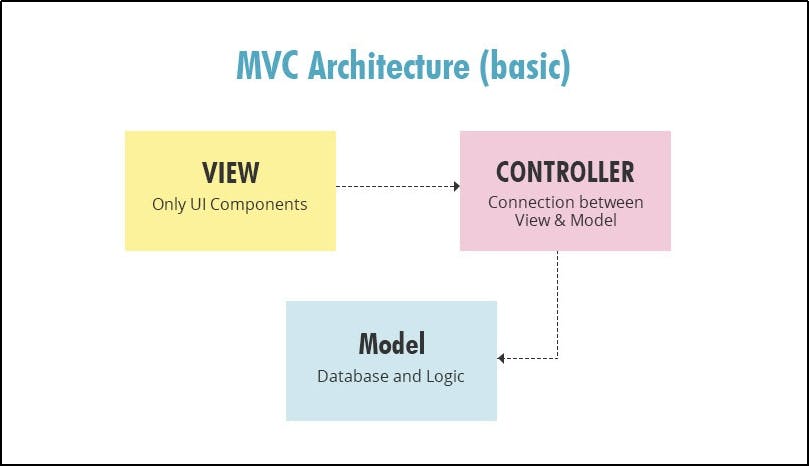
MVC stands for Model View Controller wherein:
- The model maintains the data
- The view is accountable for displaying the data
- The controller serves as a bridge between View and Model

POJO
Every object used in AngularJS is POJO (Plain Old JavaScript Object) which means you don’t need extra getter and setter functions. POJO provides all the standard JavaScript functionalities for object manipulation and facilitates developers to remove/add properties from the objects. In other words, developers or users can loop over objects at will.
Straightforward Testing
While each feature of Angular is as crucial as the other, one feature which you cannot go without is testing. No application is complete without testing and if you want to ensure that your customers get an error-free app, testing is something you’ll need to spend your time and effort on.
With Angular, this becomes a lot easier. Its modules consist of the application parts which are easy to manipulate. With module separation, you can load the necessary services, while effectively performing automatic testing. There is no need to even remember the module loading order if you follow the “one file-one module” principle.
Modular Structure
Another benefit of using the Angular framework to develop a web app is that you can create it by combining separate modules. It organizes code into buckets/modules, whether it is components, directives, pipes, or services. Modules make app functionality organization easy, segregating it into features and reusable chunks. Also, when you split the entire app into different modules, you not only improve the app’s architecture but also enhance its flexibility and functionality. Remember, you can create the modules dependability according to your preference i.e. whether they will depend on each other or be independent.
This was all about Angular and the reasons to choose it for web app development. Of course, there’s a lot more to it, however, great things shouldn’t be revealed in a go. Sorry not sorry, this came from a developers’ mind!
So, what’s your take on AngularJS development ?
Officially Published at JS Panther as Reasons To Develop Your Next Web App With Angular
